Debuggable Browser
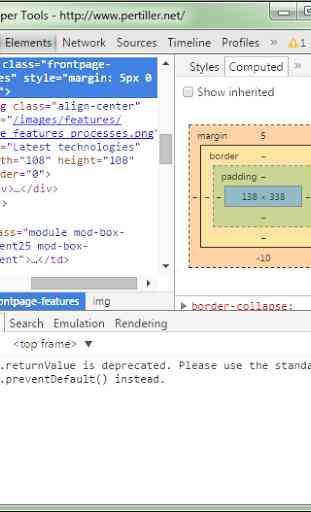
Debugging pour les développeurs web et les concepteurs Web Remarque Cette application a été construit pour les développeurs web qui ont pour but d'offrir la meilleure expérience utilisateur de leur application Web pour les utilisateurs d'Android. Si vous n'êtes pas un développeur web ou web designer ou mal compris ce que cela est tout au sujet, alors ce soft est probablement pas ce que vous cherchez;) Alors, quel est-il? Juste un WebView debug activé, vous permettant d'utiliser Developer Tools de Google Chrome pour inspecter et déboguer votre application web alors que son fonctionnement sur votre périphérique. Quelle est l'utilisation de celui-ci? Si jamais vous ouvriez votre site web dans le navigateur stock Android et rencontré l'une des questions suivantes, cette application pourrait se révéler utile pour vous:& # 8226; & # 8195; votre site web Le mise en page ou de style de semble cassé lorsqu'il est affiché dans le navigateur Android disponible& # 8226; & # 8195; Votre JavaScript Code n'a pas produit le résultat escompté ou le calcul doit avoir soudainement arrêté lors de l'exécution (peut-être un exception a été jeté?)& # 8226; & # 8195; Animations sont laggy ou tout simplement n'animer pas comme prévu Description de Il arrive parfois qu'une application web ne fonctionne pas sur les navigateurs mobiles, même si ça fonctionne très bien sur les navigateurs de bureau. Pire encore, parfois des défauts se produisent uniquement sur (certains) les appareils mobiles, de sorte que vous ne pouvez pas simuler et reproduire sur un navigateur de bureau. Ceci est où débogage à distance avec les DevTools Chrome se révèle être utile. Alors que Chrome pour Android supporte parfaitement déjà, l'Android navigateur stock ne fait pas. Cela est regrettable, car beaucoup de bugs Android semble se produire uniquement sur le navigateur de stock et pas sur Chrome de toute façon. Donc, cette application vous permet d'exécuter des sites Web dans le navigateur natif (WebView), tout en vous donnant la possibilité de inspecter et déboguer la page avec les DevTools Chrome. Comment faire pour démarrer le débogage à distance? 1. Activer le mode de développeur sur votre appareil Android et connectez-le à votre PC / Mac2. Ouvrez l'application et accédez à votre site Web en saisissant son URL3. Sur votre PC / Mac, Chrome ouvert et de type "chrome: // inspecter" dans la barre d'adresse4. Dans Chrome, vérifiez "périphériques USB Découvrez" et il listera la page Web que vous avez ouvert sur votre appareil5. Hit inspecter et profiter de débogage à distance l'application avec les outils de développement ChromePour plus d'informations, lire: http://www.pertiller.net/blog/remote-debugging-the-android-native-browser
Catégorie : Outils

Recherches associées





Temps perdu pour avoir télécharger cette application. Un simple navigateur comme tant d'autres. J'ai l'impression d'avoir lu un face news (à voir le titre)