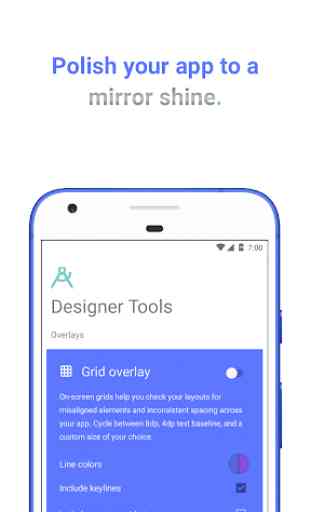
Designer Tools
Les développeurs, avez-vous jamais eu envie de vérifier que vous avez mis en œuvre des conceptions de l'interface utilisateur aux spécifications?
UX Designers, jamais voulu valider si une couleur ou la mise en page est correcte?
Outils Designer fournit une suite de fonctionnalités pour examiner et valider les spécifications de l'application. Que ce soit pour vérifier vos filets techniques ou cette nuance de bleu, vous voudrez certainement ajouter cette application à votre boîte à outils. Même si vous fournissez redlines, ceux-ci sont un excellent moyen de vérifier chaque pixel.
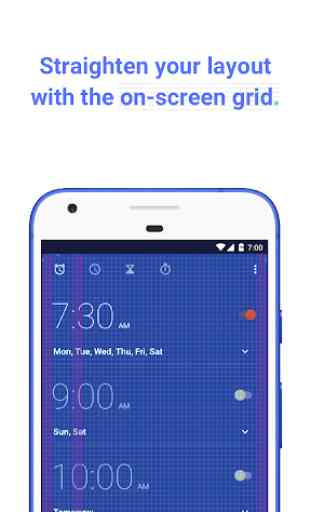
Grille Overlay - basculer rapidement à l'écran des grilles pour vérifier des modèles pour des éléments d'espacement ou incompatibles mal alignées. Vous pouvez même personnaliser la taille de la grille et des lignes de couleurs.
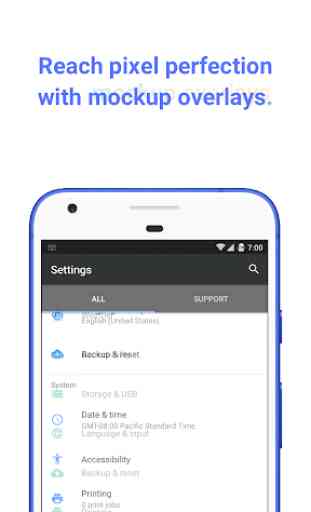
Mockup Overlay - Afficher une image maquette sur votre application. Cela vous donne une occasion de haute fidélité pour voir comment la spécification de conception correspond à l'interface utilisateur développée. Choisissez parmi portrait ou paysage superpositions et régler l'opacité pour une comparaison efficace.
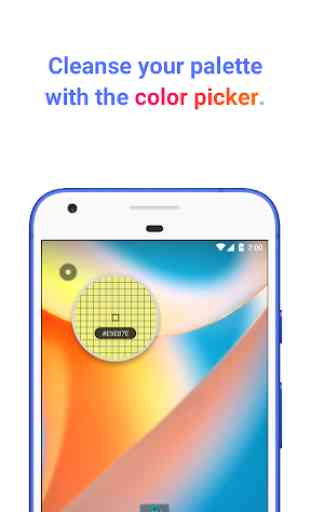
Color Picker - Utilisez votre doigt pour faire glisser autour d'une loupe et de l'identité des codes hexadécimaux de couleurs au niveau du pixel.
Détails Capture d'écran - Ajouter un panneau à toutes vos captures d'écran qui affiche des informations sur l'appareil, l'écran et la version Android. Les équipes d'AQ vont adorer ce.
Avoir des idées pour un autre outil que nous pourrions inclure? Faites-nous savoir en nous envoyant un e-mail!
Code source disponible sur GitHub à https://github.com/0xD34D/DesignerTools
UX Designers, jamais voulu valider si une couleur ou la mise en page est correcte?
Outils Designer fournit une suite de fonctionnalités pour examiner et valider les spécifications de l'application. Que ce soit pour vérifier vos filets techniques ou cette nuance de bleu, vous voudrez certainement ajouter cette application à votre boîte à outils. Même si vous fournissez redlines, ceux-ci sont un excellent moyen de vérifier chaque pixel.
Grille Overlay - basculer rapidement à l'écran des grilles pour vérifier des modèles pour des éléments d'espacement ou incompatibles mal alignées. Vous pouvez même personnaliser la taille de la grille et des lignes de couleurs.
Mockup Overlay - Afficher une image maquette sur votre application. Cela vous donne une occasion de haute fidélité pour voir comment la spécification de conception correspond à l'interface utilisateur développée. Choisissez parmi portrait ou paysage superpositions et régler l'opacité pour une comparaison efficace.
Color Picker - Utilisez votre doigt pour faire glisser autour d'une loupe et de l'identité des codes hexadécimaux de couleurs au niveau du pixel.
Détails Capture d'écran - Ajouter un panneau à toutes vos captures d'écran qui affiche des informations sur l'appareil, l'écran et la version Android. Les équipes d'AQ vont adorer ce.
Avoir des idées pour un autre outil que nous pourrions inclure? Faites-nous savoir en nous envoyant un e-mail!
Code source disponible sur GitHub à https://github.com/0xD34D/DesignerTools
Catégorie : Outils

Recherches associées
Avis (2)
Had. R.
19 juin 2020
😍😍 j'aime bien l'application





L'application est pas mal. Ça joue cordialement son Rôle. Mais dans mon téléphone, ça ne fait par 10min et sa se coupe