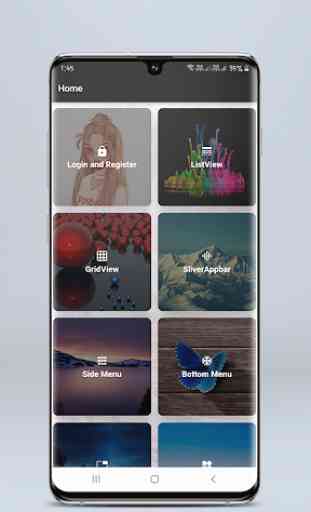
Flutter UI Component and Material Design Kit
L'application de composant d'interface utilisateur Flutter est un ensemble de nombreux composants d'interface utilisateur et de conception de matériaux Flutter. Ce qui vous aidera à créer rapidement votre application sur les appareils Android et iOS. Nous avons ajouté de nombreux exemples pour différentes catégories. Le code source est très propre et bien codé. Vous devez simplement copier et coller du code dans votre application Flutter existante. Cette application contient tellement de composants d'interface utilisateur. Vous pouvez vérifier la liste de tous les composants ci-dessous.
Télécharger le code source complet: https://codecanyon.net/item/flutter-ui-component-and-material-design-kit/23796217
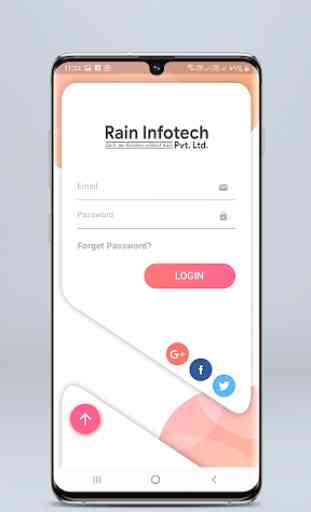
1) Connexion et inscription des pages
- Dark Login
- Connexion Fond Animé
- Light Login
- Connexion simple
- Identifiant matériel
2) Vues de la grille
- Listes d'images standard
- Liste des images tissées
- Listes d'images matelassées
3) onglets
- Simple TabBar
- Barre de défilement
- Icône avec barre de texte
- Barre d'icônes
- Barre de tabulation personnalisée
4) écrans de démarrage
- Écran de démarrage simple
- Écran de démarrage animé
- écran de dégradé
5) Lister les vues
- Liste simple
- Liste de jeux
- Liste coulissante
- Liste balayable
- Liste enregistrable
- Liste extensible
- Liste de sélection
6) Sliver Appbar
- Barre d'applications simple Sliver
- Barre d'animation animée
7) Menu latéral
- Tiroir de navigation simple
- Tiroir de navigation personnalisé
Tiroir de navigation pliant
8) Menu du bas
- Navigation inférieure simple
- Navigation inférieure animée
- Navigation inférieure des matériaux
9) Assistant
- Simple page vue
- Pages vues animées
- Vue de page verticale
- Vue de page avec contrôles de bouton
- Vue de page avec indicateur de points
10) barres de progression
- Indicateur de progression linéaire
- Indicateur de progression circulaire
- Indicateur de pourcentage circulaire personnalisé
- Barre de progression personnalisée
11) Bottom Appbar
- Barre inférieure simple
- Barre inférieure titrée
12) boutons
- Bouton plat avec propriété de base
- RaisedButton
- OutlineButton
- FloatingActoinButton
- IconButton
- DropdownButton
- Contrôle de sélection
13) Champs de texte
- TextField avec propriété de base
- TextField avec icône
- Couleur remplie de bordure TextField
14) Galerie de dialogue
- alerte
- Alerte avec titre
- Alerte avec des boutons
- Boutons d'alerte seulement
- Fiche d'action
- Boîte de dialogue d'alerte de matériau
- Alerte de matériau avec dialogue de titre
- Boîte de dialogue Matière de sélection
- Dialogue sélecteur de date
- Dialogue personnalisé
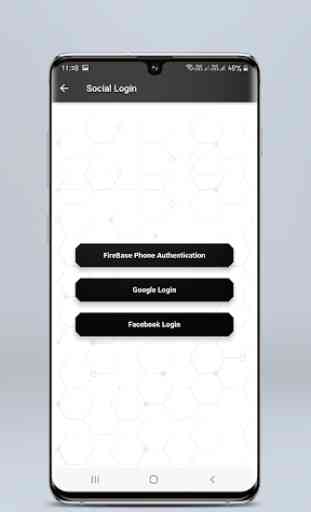
15) Connexion sociale
- Authentification téléphonique FireBase
- Connexion Google
- Identifiant Facebook
16) profil
- Profil simple
- Profil avec onglets
- Profil avec Sliver AppBar
17) barre de recherche
- Barre de recherche de matériaux
- Barre de recherche de la barre d'outils
- Barre de recherche de matériaux
18) Firebase Admob
- Bannière publicitaire
- Annonce interstitielle
- Annonce vidéo récompensée
19) texte
- Différent type de galerie de polices
20) Google Map
- Intégration de Google Map à l'emplacement actuel
Téléchargez l'application et donnez-nous des suggestions si vous en avez. Nous allons bientôt télécharger le code source afin que le développeur puisse l'utiliser dans ses projets. Le code source sera livré avec Android et iOS. Vous pouvez donc l'utiliser sur les deux plates-formes.
Pour plus de détails, visitez et contactez-nous.
Rain Infotech Private Limited
www.raininfotech.in
Télécharger le code source complet: https://codecanyon.net/item/flutter-ui-component-and-material-design-kit/23796217
1) Connexion et inscription des pages
- Dark Login
- Connexion Fond Animé
- Light Login
- Connexion simple
- Identifiant matériel
2) Vues de la grille
- Listes d'images standard
- Liste des images tissées
- Listes d'images matelassées
3) onglets
- Simple TabBar
- Barre de défilement
- Icône avec barre de texte
- Barre d'icônes
- Barre de tabulation personnalisée
4) écrans de démarrage
- Écran de démarrage simple
- Écran de démarrage animé
- écran de dégradé
5) Lister les vues
- Liste simple
- Liste de jeux
- Liste coulissante
- Liste balayable
- Liste enregistrable
- Liste extensible
- Liste de sélection
6) Sliver Appbar
- Barre d'applications simple Sliver
- Barre d'animation animée
7) Menu latéral
- Tiroir de navigation simple
- Tiroir de navigation personnalisé
Tiroir de navigation pliant
8) Menu du bas
- Navigation inférieure simple
- Navigation inférieure animée
- Navigation inférieure des matériaux
9) Assistant
- Simple page vue
- Pages vues animées
- Vue de page verticale
- Vue de page avec contrôles de bouton
- Vue de page avec indicateur de points
10) barres de progression
- Indicateur de progression linéaire
- Indicateur de progression circulaire
- Indicateur de pourcentage circulaire personnalisé
- Barre de progression personnalisée
11) Bottom Appbar
- Barre inférieure simple
- Barre inférieure titrée
12) boutons
- Bouton plat avec propriété de base
- RaisedButton
- OutlineButton
- FloatingActoinButton
- IconButton
- DropdownButton
- Contrôle de sélection
13) Champs de texte
- TextField avec propriété de base
- TextField avec icône
- Couleur remplie de bordure TextField
14) Galerie de dialogue
- alerte
- Alerte avec titre
- Alerte avec des boutons
- Boutons d'alerte seulement
- Fiche d'action
- Boîte de dialogue d'alerte de matériau
- Alerte de matériau avec dialogue de titre
- Boîte de dialogue Matière de sélection
- Dialogue sélecteur de date
- Dialogue personnalisé
15) Connexion sociale
- Authentification téléphonique FireBase
- Connexion Google
- Identifiant Facebook
16) profil
- Profil simple
- Profil avec onglets
- Profil avec Sliver AppBar
17) barre de recherche
- Barre de recherche de matériaux
- Barre de recherche de la barre d'outils
- Barre de recherche de matériaux
18) Firebase Admob
- Bannière publicitaire
- Annonce interstitielle
- Annonce vidéo récompensée
19) texte
- Différent type de galerie de polices
20) Google Map
- Intégration de Google Map à l'emplacement actuel
Téléchargez l'application et donnez-nous des suggestions si vous en avez. Nous allons bientôt télécharger le code source afin que le développeur puisse l'utiliser dans ses projets. Le code source sera livré avec Android et iOS. Vous pouvez donc l'utiliser sur les deux plates-formes.
Pour plus de détails, visitez et contactez-nous.
Rain Infotech Private Limited
www.raininfotech.in
Catégorie : Productivité

Recherches associées





N'importe quoi ! Il faut acheter les code Source ! Jai perdu mon temps a télécharger cette application ! NULLLLLL