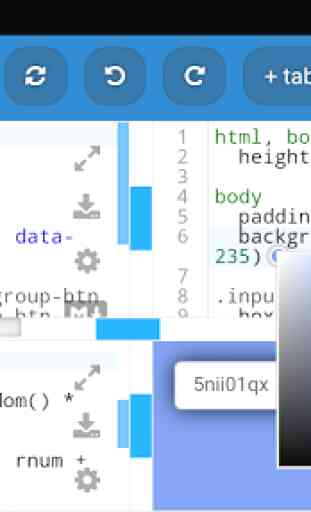
kodeWeave Playground
kodeWeave est un terrain de jeu de codage en temps réel pour HTML, CSS et Javascript. Semblable à jsFiddle et JSBin, mais kodeWeave a été conçu spécialement pour travailler non seulement pour les appareils mobiles, mais aussi de travailler hors ligne.Si vous avez déjà utilisé jsFiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin, d3 aire de jeux, plunker et / ou pastebin kodeWeave est l'outil pour vous lorsque vous êtes loin d'un ordinateur!FONCTIONNALITÉS:
- UI Responsive
- Génération de caractères
- Fichiers localement à partir de l'ordinateur Parcourir / Charger ou Charger une armure précédemment enregistré en ligne
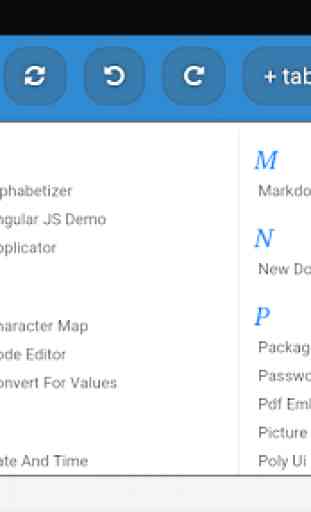
- Des échantillons de démonstration
- Éditeur intégré Markdown
- Construit en WYSIWYG Editor pour Markdown
- Live Preview
- Intégration JSHint, CSSLint, HtmlHint et CoffeeScriptLint
- Jade intégré, CoffeeScript et Stylus Préprocesseurs
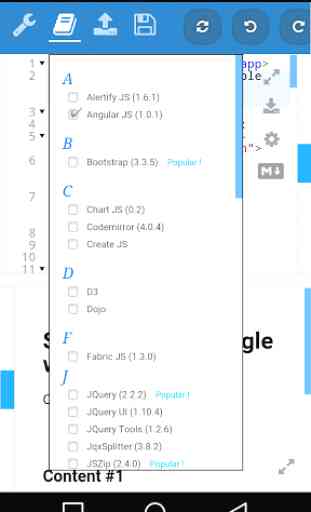
- Ajout / Suppression de CSS / JS bibliothèques
- Coloration syntaxique
- Pliage de code
- Numérotation des lignes et la ligne d'emballage
- Auto Fermer Mots
- Sélecteur de couleur Inline et curseur numérique
- Redimensionner et / ou réduire le conteneur éditeur (s) (s)
- Prise en charge Zen Coding
- Travaux hors ligne
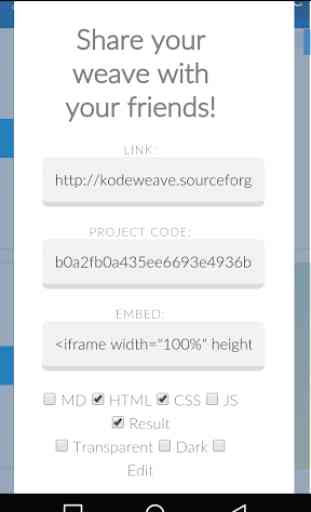
- Enregistrez votre armure en ligne pour une utilisation ultérieure
- Incluez une image directement dans le document avec le dataURL Grabber
- Gardez en prise avec le développement de kodeWeave avec le flux Twitter intégré.
- Police-awesome v4.6.3 construit enListe des raccourcis clavier incorporés dans kodeWeave:
- Ctrl
- ': Sélection Minuscules
- Ctrl
- \: Majuscules Sélection
- Shift-Ctrl
- ': Code Minify
- Shift-Ctrl
- \: Code Tidy
- Ctrl-L: Aller à la ligne
- Alt-Suppr: Supprimer Word après
- Alt-Shift-Ctrl-]: Tout replier (Pliez All)
- Alt-Shift-Ctrl-]: Tout développer (Déplier All)
- Tab: Développez Emmet Abréviation
- UI Responsive
- Génération de caractères
- Fichiers localement à partir de l'ordinateur Parcourir / Charger ou Charger une armure précédemment enregistré en ligne
- Des échantillons de démonstration
- Éditeur intégré Markdown
- Construit en WYSIWYG Editor pour Markdown
- Live Preview
- Intégration JSHint, CSSLint, HtmlHint et CoffeeScriptLint
- Jade intégré, CoffeeScript et Stylus Préprocesseurs
- Ajout / Suppression de CSS / JS bibliothèques
- Coloration syntaxique
- Pliage de code
- Numérotation des lignes et la ligne d'emballage
- Auto Fermer Mots
- Sélecteur de couleur Inline et curseur numérique
- Redimensionner et / ou réduire le conteneur éditeur (s) (s)
- Prise en charge Zen Coding
- Travaux hors ligne
- Enregistrez votre armure en ligne pour une utilisation ultérieure
- Incluez une image directement dans le document avec le dataURL Grabber
- Gardez en prise avec le développement de kodeWeave avec le flux Twitter intégré.
- Police-awesome v4.6.3 construit enListe des raccourcis clavier incorporés dans kodeWeave:
- Ctrl
- ': Sélection Minuscules
- Ctrl
- \: Majuscules Sélection
- Shift-Ctrl
- ': Code Minify
- Shift-Ctrl
- \: Code Tidy
- Ctrl-L: Aller à la ligne
- Alt-Suppr: Supprimer Word après
- Alt-Shift-Ctrl-]: Tout replier (Pliez All)
- Alt-Shift-Ctrl-]: Tout développer (Déplier All)
- Tab: Développez Emmet Abréviation
Catégorie : Productivité

Recherches associées