Learn CSS Free - CSS3 Tutorials with Examples
Découvrez CSS la programmation gratuite avec des exemples de code - Didacticiels CSS3 complets pour les développeurs débutants à avancés. Cette application contient tous les sujets principaux de CSS et CSS3 avec d'excellents exemples de code et projets. Avec CSS, vous pouvez concevoir des sites Web modernes.
CSS signifie «Cascading Style Sheets» (feuilles de style en cascade), tandis que HTML est utilisé pour structurer un document Web, mais CSS définit et spécifie la mise en page, les couleurs et les polices de votre document. Pensez au HTML comme fondement et au CSS comme choix esthétiques.
Donc, si vous êtes un nouveau développeur ou que vous démarrez le développement Web et que vous voulez créer des sites Web riches ou si vous êtes déjà programmeur CSS, cette application sera un excellent guide de référence pour la programmation CSS et l'apprentissage en CSS.
Quels thèmes de CSS cette application couvre-t-elle?
1- Introduction à la CSS
2- Syntaxe CSS de base
3- Unité de mesure en CSS
4- Apprendre l'inclusion CSS
5- Apprendre les couleurs CSS
6- Arrière-plans CSS
7- Tutoriel CSS sur les polices
8- Apprendre les propriétés du texte CSS
9- Tutoriel CSS sur les images
10- Apprendre les liens CSS
11- Tutoriels CSS sur les tables
12- Apprendre les bordures CSS
13- Marges CSS
14- Liste CSS
15- Rembourrage CSS
16- Curseurs en programmation CSS
17- Apprendre le contour CSS
18- Dimensions en programmation CSS
19- Barre de défilement en programmation CSS
Programmation CSS avancée
1- Tutoriels CSS sur la visibilité
2- Positionnement en programmation CSS
3- Couches en programmation CSS
4- Classes de pseudo CSS
5- Apprendre les pseudo-éléments CSS
6- Règles en programmation CSS
7- Effets de texte en programmation CSS
8- Apprendre les types de média CSS
9- Apprendre les médias paginés CSS
10- Apprendre le CSS Aural Media
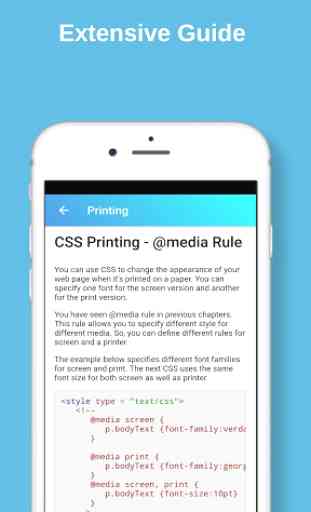
11- Impression en programmation CSS
12- Apprendre les mises en forme CSS
13- Apprendre les validations CSS
Raisons d'apprendre la programmation CSS
1- Concevez votre site comme vous le souhaitez
En apprenant le CSS, vous pouvez concevoir vos propres sites Web personnalisés ou modifier des modèles prédéfinis pour qu'ils aient vos couleurs et vos styles. Ainsi, vous aurez un site Web personnalisé sans trop d'effort.
2- Économiser de l'argent en apprenant CSS
Il y a beaucoup de concepteurs Web qui construiront votre site Web ou votre CSS pour vous. Mais payer quelqu'un d'autre pour entretenir votre site Web ou votre blog peut coûter cher, même si vous ne leur faites créer que les dessins et maintenez le contenu. Savoir modifier le CSS vous permettra d’économiser de l’argent lorsque vous rencontrerez de petits problèmes que vous pourrez résoudre vous-même.
3- Gagnez de l'argent avec CSS
Une fois que vous connaissez très bien les CSS, vous pouvez vendre ces services à d’autres sites. Et si vous souhaitez devenir un concepteur Web indépendant, vous n'irez pas loin si vous ne connaissez pas le CSS.
4- Construire des sites Web plus diversifiés
CSS vous donne la possibilité de créer des sites très différents d'une page à l'autre, sans beaucoup de code. Par exemple, de nombreux sites font maintenant de légères variations de couleur sur les différentes sections du site. En utilisant les identifiants de page, vous pouvez modifier le CSS pour chaque section et utiliser la même structure HTML pour chaque section. La seule chose qui change est le contenu et CSS.
Donc, si vous aimez notre effort s'il vous plaît noter cette application ou un commentaire ci-dessous si vous voulez nous donner des suggestions ou des idées. Merci
Politique de confidentialité:
https://www.freeprivacypolicy.com/privacy/view/ac01b680d41a81c1d8f15d0bda630f08
CSS signifie «Cascading Style Sheets» (feuilles de style en cascade), tandis que HTML est utilisé pour structurer un document Web, mais CSS définit et spécifie la mise en page, les couleurs et les polices de votre document. Pensez au HTML comme fondement et au CSS comme choix esthétiques.
Donc, si vous êtes un nouveau développeur ou que vous démarrez le développement Web et que vous voulez créer des sites Web riches ou si vous êtes déjà programmeur CSS, cette application sera un excellent guide de référence pour la programmation CSS et l'apprentissage en CSS.
Quels thèmes de CSS cette application couvre-t-elle?
1- Introduction à la CSS
2- Syntaxe CSS de base
3- Unité de mesure en CSS
4- Apprendre l'inclusion CSS
5- Apprendre les couleurs CSS
6- Arrière-plans CSS
7- Tutoriel CSS sur les polices
8- Apprendre les propriétés du texte CSS
9- Tutoriel CSS sur les images
10- Apprendre les liens CSS
11- Tutoriels CSS sur les tables
12- Apprendre les bordures CSS
13- Marges CSS
14- Liste CSS
15- Rembourrage CSS
16- Curseurs en programmation CSS
17- Apprendre le contour CSS
18- Dimensions en programmation CSS
19- Barre de défilement en programmation CSS
Programmation CSS avancée
1- Tutoriels CSS sur la visibilité
2- Positionnement en programmation CSS
3- Couches en programmation CSS
4- Classes de pseudo CSS
5- Apprendre les pseudo-éléments CSS
6- Règles en programmation CSS
7- Effets de texte en programmation CSS
8- Apprendre les types de média CSS
9- Apprendre les médias paginés CSS
10- Apprendre le CSS Aural Media
11- Impression en programmation CSS
12- Apprendre les mises en forme CSS
13- Apprendre les validations CSS
Raisons d'apprendre la programmation CSS
1- Concevez votre site comme vous le souhaitez
En apprenant le CSS, vous pouvez concevoir vos propres sites Web personnalisés ou modifier des modèles prédéfinis pour qu'ils aient vos couleurs et vos styles. Ainsi, vous aurez un site Web personnalisé sans trop d'effort.
2- Économiser de l'argent en apprenant CSS
Il y a beaucoup de concepteurs Web qui construiront votre site Web ou votre CSS pour vous. Mais payer quelqu'un d'autre pour entretenir votre site Web ou votre blog peut coûter cher, même si vous ne leur faites créer que les dessins et maintenez le contenu. Savoir modifier le CSS vous permettra d’économiser de l’argent lorsque vous rencontrerez de petits problèmes que vous pourrez résoudre vous-même.
3- Gagnez de l'argent avec CSS
Une fois que vous connaissez très bien les CSS, vous pouvez vendre ces services à d’autres sites. Et si vous souhaitez devenir un concepteur Web indépendant, vous n'irez pas loin si vous ne connaissez pas le CSS.
4- Construire des sites Web plus diversifiés
CSS vous donne la possibilité de créer des sites très différents d'une page à l'autre, sans beaucoup de code. Par exemple, de nombreux sites font maintenant de légères variations de couleur sur les différentes sections du site. En utilisant les identifiants de page, vous pouvez modifier le CSS pour chaque section et utiliser la même structure HTML pour chaque section. La seule chose qui change est le contenu et CSS.
Donc, si vous aimez notre effort s'il vous plaît noter cette application ou un commentaire ci-dessous si vous voulez nous donner des suggestions ou des idées. Merci
Politique de confidentialité:
https://www.freeprivacypolicy.com/privacy/view/ac01b680d41a81c1d8f15d0bda630f08
Catégorie : Éducation

Recherches associées