Learn ReactJS with Real Apps
Cette application vous donnera de véritables applications dans l'utilisation des ReactJS
Vous verrez le code source complet de la démo. Vous verrez comment utiliser:
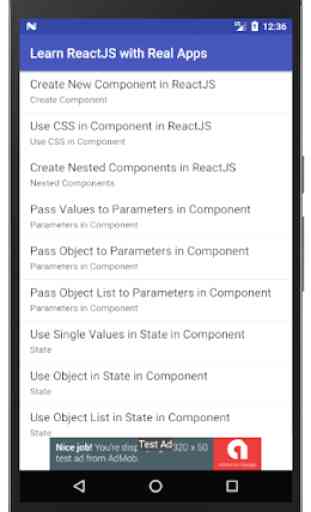
1. Créer un nouveau composant dans ReactJS
2. Utilisez CSS composant dans ReactJS
3. Créer des composants imbriqués dans ReactJS
4. Valeurs transmettre aux paramètres composant dans ReactJS
5. Passer l'objet de paramètres dans le composant en ReactJS
6. Passer la liste des objets aux paramètres dans le composant en ReactJS
7. Utiliser des valeurs uniques dans l'état dans le composant en ReactJS
8. Utilisation d'objets dans l'État en composant dans ReactJS
9. Utiliser la liste des objets dans l'État en composant dans ReactJS
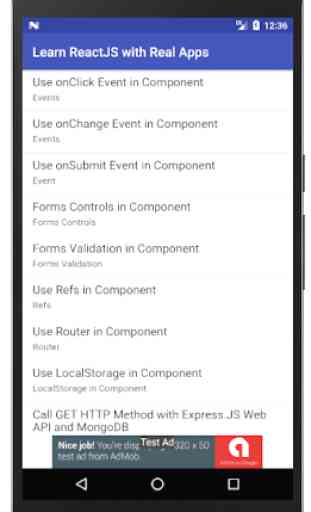
10. Utilisation onClick événement en composant dans ReactJS
11. Utilisation onChange événement dans le composant en ReactJS
12. Utilisation onSubmit événement en composant dans ReactJS
13. Les contrôles des formulaires dans le composant en ReactJS
14. Les formulaires de validation dans le composant en ReactJS
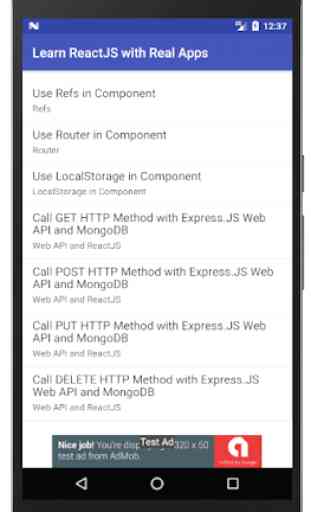
15. Utilisez Réfs dans le composant en ReactJS
16. Utilisation du routeur dans le composant en ReactJS
17. Utilisation LocalStorage en composant dans ReactJS
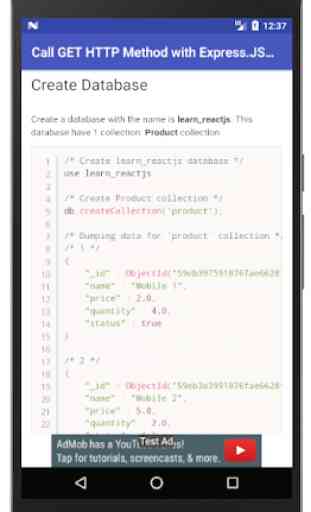
18. Appel HTTP GET Méthode avec express.js API Web et MongoDB dans ReactJS
19. Appel méthode HTTP POST avec express.js API Web et MongoDB dans ReactJS
20. Appel PUT Méthode HTTP avec express.js API Web et MongoDB dans ReactJS
21. Appel SUPPRIMER Méthode HTTP avec express.js API Web et MongoDB dans ReactJS
Vous pouvez aussi consulter les résultats après la démonstration avec les illustrations.
Vous pouvez également copier le code dans cette application et l'utiliser sur votre projet.
Vous verrez le code source complet de la démo. Vous verrez comment utiliser:
1. Créer un nouveau composant dans ReactJS
2. Utilisez CSS composant dans ReactJS
3. Créer des composants imbriqués dans ReactJS
4. Valeurs transmettre aux paramètres composant dans ReactJS
5. Passer l'objet de paramètres dans le composant en ReactJS
6. Passer la liste des objets aux paramètres dans le composant en ReactJS
7. Utiliser des valeurs uniques dans l'état dans le composant en ReactJS
8. Utilisation d'objets dans l'État en composant dans ReactJS
9. Utiliser la liste des objets dans l'État en composant dans ReactJS
10. Utilisation onClick événement en composant dans ReactJS
11. Utilisation onChange événement dans le composant en ReactJS
12. Utilisation onSubmit événement en composant dans ReactJS
13. Les contrôles des formulaires dans le composant en ReactJS
14. Les formulaires de validation dans le composant en ReactJS
15. Utilisez Réfs dans le composant en ReactJS
16. Utilisation du routeur dans le composant en ReactJS
17. Utilisation LocalStorage en composant dans ReactJS
18. Appel HTTP GET Méthode avec express.js API Web et MongoDB dans ReactJS
19. Appel méthode HTTP POST avec express.js API Web et MongoDB dans ReactJS
20. Appel PUT Méthode HTTP avec express.js API Web et MongoDB dans ReactJS
21. Appel SUPPRIMER Méthode HTTP avec express.js API Web et MongoDB dans ReactJS
Vous pouvez aussi consulter les résultats après la démonstration avec les illustrations.
Vous pouvez également copier le code dans cette application et l'utiliser sur votre projet.
Catégorie : Éducation

Recherches associées