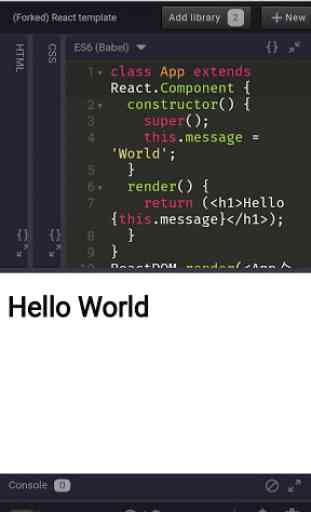
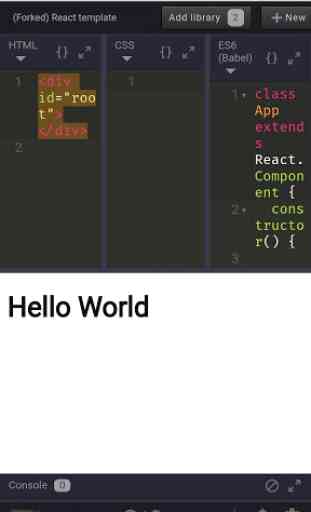
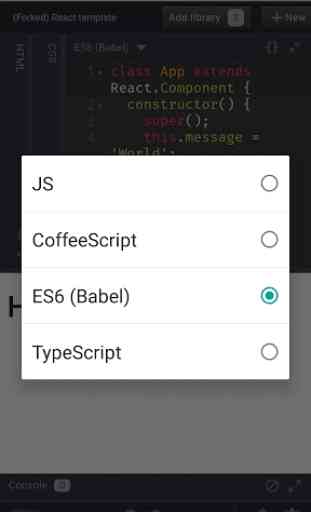
webmaker - play with HTML, CSS , JSS codes
jouez avec les codes et obtenez le résultat instantanément en HTML, JSS, CSS.
Il prend en charge les fonctionnalités suivantes (et plus):
Achèvement automatique.
Code de pliage.
Mode colonne.
Multi edit et multi select
Carte du document
Barre d'annotation
Tri avancé.
Gère les fichiers ASCII et binaires.
Assistants CSS et HTML.
Mise en évidence des couleurs en CSS / SASS / LESS.
Indice de couleur avancé pouvant convertir les formats de couleur.
Panneaux ancrables.
Client FTP et SFTP avec synchronisation.
Explorateur de fichiers, clips de texte, explorateur de code, gestionnaire de projet ...
Convertir entre les pages de codes, les formats Unicode et les formats de texte.
Détection de page de codes Unicode et ANSI.
Ouvrir / Enregistrer des fichiers encodés UTF-8 sans signature (BOM).
Chemins de fichiers Unicode et noms de fichiers.
Validation HTML, formatage et réparation.
Les outils disponibles tels que l'éditeur de syntaxe, le sélecteur de couleur, charmap.
Vous ne devriez jamais avoir à chercher de la documentation
Les fichiers ne sont pas la meilleure représentation du code, juste une sérialisation commode.
Les éditeurs peuvent être n'importe où et vous montrer n'importe quoi - pas seulement du texte.
Essayer est encouragé - les changements produisent des résultats instantanés
Nous pouvons faire la lumière sur des morceaux de code liés
Obtenez une connexion en temps réel à votre navigateur. Apportez des modifications à JSS, CSS et HTML pour les voir instantanément à l'écran. Voyez également où votre sélecteur CSS est appliqué dans le navigateur en y plaçant simplement votre curseur. C'est la puissance d'un éditeur de code avec la commodité des outils de développement intégrés au navigateur.
Compilateur HTML en ligne, Éditeur en ligne de HTML, IDE en ligne de HTML, Codage HTML en ligne, Entraînement de HTML en ligne, Exécution de HTML en ligne, Compilation en ligne de HTML, Exécuter HTML.
La modification du code HTML et CSS peut être réalisée sans aucun outil spécifique. En fait, si vous avez un simple éditeur de texte, vous êtes prêt à partir. Cependant, ce n’est pas parce que vous pouvez faire quelque chose que cela représente la meilleure façon de le faire - et cela s’applique également au développement Web.
Aujourd'hui, vous pouvez facilement trouver un IDE génial et gratuit et développer des applications facilement. Que vous ayez besoin d'un IDE JavaScript, d'un IDE HTML ou de tout autre IDE de développement Web, ils sont tous disponibles et beaucoup sont open-source.
Développement Web IDE effectue tout ce que font les éditeurs de texte simples, ainsi que de nombreuses fonctions plus avancées que vous ne pouvez pas utiliser avec les éditeurs de texte. Par exemple, bien qu'un éditeur tel que Sublime ou Atom puisse être utilisé comme éditeur HTML CSS JavaScript, ils vous permettent uniquement d'écrire du code. Bien sûr, ils viennent avec un tas de fonctionnalités pratiques telles que la coloration syntaxique, des interfaces personnalisables et des outils de navigation étendus. Vous aurez besoin de fonctionnalités supplémentaires pour créer une application fonctionnelle. Par exemple, vous aurez besoin d’un débogueur et d’un compilateur. Cependant, avec les meilleurs IDE, vous n’aurez plus à vous en soucier. Ils viennent souvent avec des outils supplémentaires pour automatiser, tester et visualiser le processus de développement. En gros, ils vous fournissent tout ce dont vous avez besoin pour transformer un code en une application ou un programme qui fonctionne.
Il prend en charge les fonctionnalités suivantes (et plus):
Achèvement automatique.
Code de pliage.
Mode colonne.
Multi edit et multi select
Carte du document
Barre d'annotation
Tri avancé.
Gère les fichiers ASCII et binaires.
Assistants CSS et HTML.
Mise en évidence des couleurs en CSS / SASS / LESS.
Indice de couleur avancé pouvant convertir les formats de couleur.
Panneaux ancrables.
Client FTP et SFTP avec synchronisation.
Explorateur de fichiers, clips de texte, explorateur de code, gestionnaire de projet ...
Convertir entre les pages de codes, les formats Unicode et les formats de texte.
Détection de page de codes Unicode et ANSI.
Ouvrir / Enregistrer des fichiers encodés UTF-8 sans signature (BOM).
Chemins de fichiers Unicode et noms de fichiers.
Validation HTML, formatage et réparation.
Les outils disponibles tels que l'éditeur de syntaxe, le sélecteur de couleur, charmap.
Vous ne devriez jamais avoir à chercher de la documentation
Les fichiers ne sont pas la meilleure représentation du code, juste une sérialisation commode.
Les éditeurs peuvent être n'importe où et vous montrer n'importe quoi - pas seulement du texte.
Essayer est encouragé - les changements produisent des résultats instantanés
Nous pouvons faire la lumière sur des morceaux de code liés
Obtenez une connexion en temps réel à votre navigateur. Apportez des modifications à JSS, CSS et HTML pour les voir instantanément à l'écran. Voyez également où votre sélecteur CSS est appliqué dans le navigateur en y plaçant simplement votre curseur. C'est la puissance d'un éditeur de code avec la commodité des outils de développement intégrés au navigateur.
Compilateur HTML en ligne, Éditeur en ligne de HTML, IDE en ligne de HTML, Codage HTML en ligne, Entraînement de HTML en ligne, Exécution de HTML en ligne, Compilation en ligne de HTML, Exécuter HTML.
La modification du code HTML et CSS peut être réalisée sans aucun outil spécifique. En fait, si vous avez un simple éditeur de texte, vous êtes prêt à partir. Cependant, ce n’est pas parce que vous pouvez faire quelque chose que cela représente la meilleure façon de le faire - et cela s’applique également au développement Web.
Aujourd'hui, vous pouvez facilement trouver un IDE génial et gratuit et développer des applications facilement. Que vous ayez besoin d'un IDE JavaScript, d'un IDE HTML ou de tout autre IDE de développement Web, ils sont tous disponibles et beaucoup sont open-source.
Développement Web IDE effectue tout ce que font les éditeurs de texte simples, ainsi que de nombreuses fonctions plus avancées que vous ne pouvez pas utiliser avec les éditeurs de texte. Par exemple, bien qu'un éditeur tel que Sublime ou Atom puisse être utilisé comme éditeur HTML CSS JavaScript, ils vous permettent uniquement d'écrire du code. Bien sûr, ils viennent avec un tas de fonctionnalités pratiques telles que la coloration syntaxique, des interfaces personnalisables et des outils de navigation étendus. Vous aurez besoin de fonctionnalités supplémentaires pour créer une application fonctionnelle. Par exemple, vous aurez besoin d’un débogueur et d’un compilateur. Cependant, avec les meilleurs IDE, vous n’aurez plus à vous en soucier. Ils viennent souvent avec des outils supplémentaires pour automatiser, tester et visualiser le processus de développement. En gros, ils vous fournissent tout ce dont vous avez besoin pour transformer un code en une application ou un programme qui fonctionne.
Catégorie : Productivité

Recherches associées